Dins del món del desenvolupament d’aplicacions web, existeix un procés que pot estalviar-nos molts errors, canvis i hores de desenvolupament en el futur. Es tracta de l’acció de prototipar o dissenyar un wireframe. Avui t’expliquem en què consisteix prototipar i quins tipus de prototips hi ha.
Què és prototipar
Prototipar és crear una representació, generalment d’una web o una aplicació. Es defineix la seva interfície i les seves funcionalitats principals per anticipar-nos a qualsevol canvi o error abans del procés de disseny i maquetació. A dia d’avui, és imprescindible que el lloc sigui responsive i per tant, hem de prototipar les versions per a PC, Tablet i Smartphone.
Trobem l’esquema de pàgina, wireframe, prototip, mockup, sketch, diagrama de flux… Cada professional té la seva tèncnica i prefereix uns escenari davant d’uns altres, i a la #lanovaFP ens centrem en el sketch, wireframe i prototip.
Quins tipus de prototips hi ha
Utilitzar un prototip o un altre depèn de la complexitat del projecte, la fase en la qual et trobis i del temps del que disposis.
Scketch
A l’inici d’un projecte pot haver-hi una fase d’indefinició total en la qual fer dissenys molt esquemàtics en paper o sketching pot ser de gran ajuda. El client davant d’un sketch se centra en la jerarquització de continguts sense entrar en els detalls menys importants. No parlem d’imatges, ni tipografies ni colors…
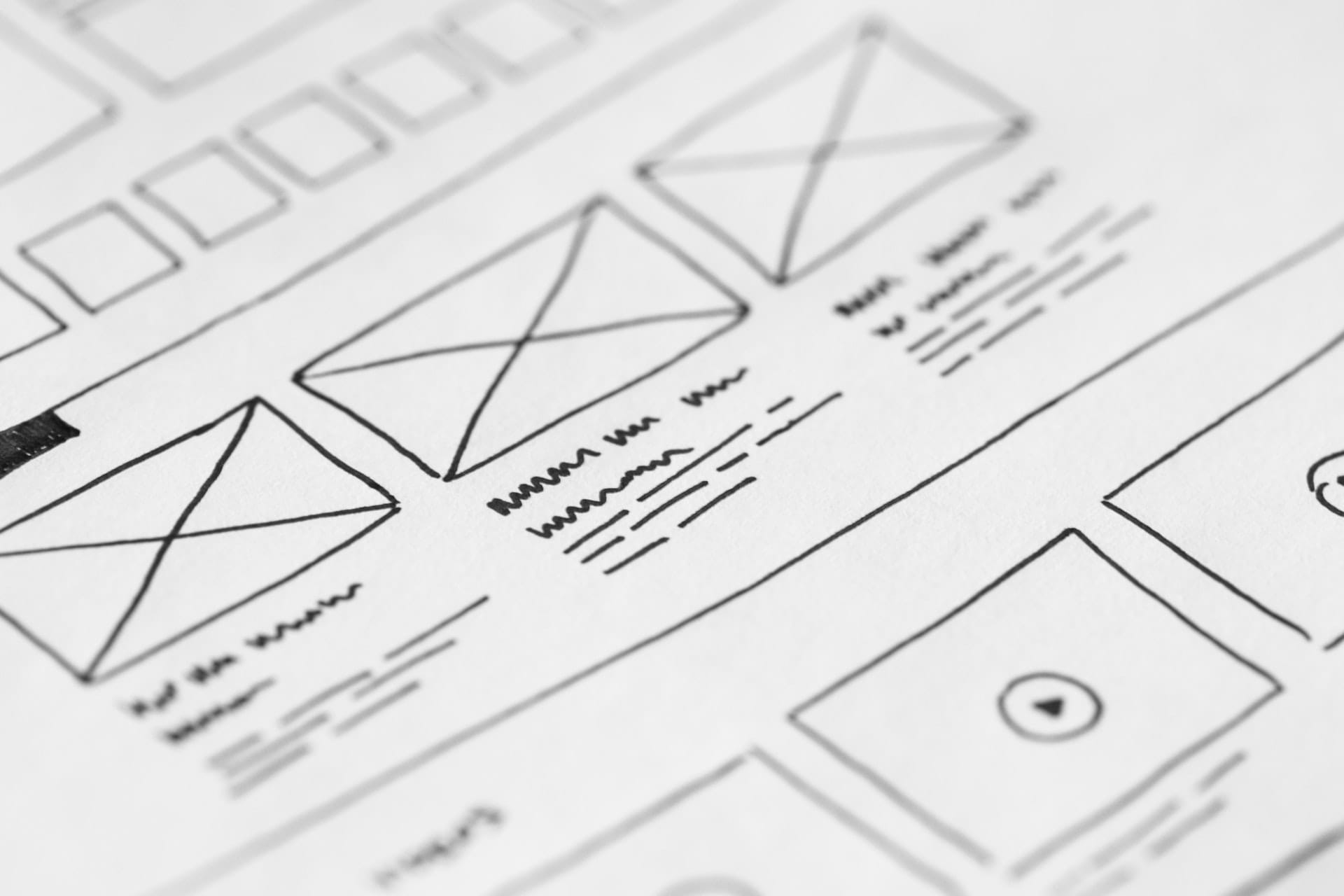
Wireframe
Una vegada tinguem l’estructura general i la jerarquització de continguts, ja podem dissenyar un wireframe. És una maqueta més fidel al que serà el lloc o l’aplicació en real. No és un disseny com a tal, no té imatges, tipografia ni colors, però pot ser que tingui textos bastant definitius i fins i tot pot contenir les diferents interaccions. D’aquesta forma, podem veure com serà en realitat, però sense tenir-ho desenvolupat. Així quan el dissenyador i desenvolupador comencin a treballar ja ho tindran tot validat i tancat.
Prototip
Si no disposem d’un wireframe navegable, és possible que necessitem prototipar. Els prototips són navegables i són molt útils per provar la interacció. Per exemple, els estats hover de botons, validació de formularis, missatges després de qualsevol acció… El prototip és una fase molt útil en desenvolupament de llocs de gran complexitat, apps, videojocs, etc.