¿Qué es CSS? Es la primera pregunta que nos hacemos cuando nos encontramos con las siglas de Cascading Style Sheets, también llamadas comúnmente como las hojas de estilo en cascada.
Descripción sobre qué es CSS
Las hojas de estilo en cascada es la traducción al castellano de CSS. Pero exactamente… ¿que es CSS? Es un lenguaje que organiza los documentos estructurados en hojas de estilo. Las principales ventajas de usar CSS en la creación de sitios web es que sirven tanto para interpretar un documento en pantalla, un documento para impresora, un documento por voz o en dispositivos táctiles basados en Braille.
Fue desarrollada por el W3C (World Wide Web Consortium) y consigue separar los contenidos de los documentos escritos en HTML, XML, XHTML, SVG, o XUL. De esta forma se organizan en diferentes hojas de estilo en cascada, los colores, fondos, márgenes, bordes, tipos de letra…. Entr las ventajas de CSS, apuntar que es muy útil para los desarrolladores de aplicaciones multiplataforma o en el desarrollo de aplicaciones web. Se puede modificar la apariencia de una página web de una forma rápida y sencilla, controlando el estilo y formato desde un mismo lugar aplicando a todo el documento.
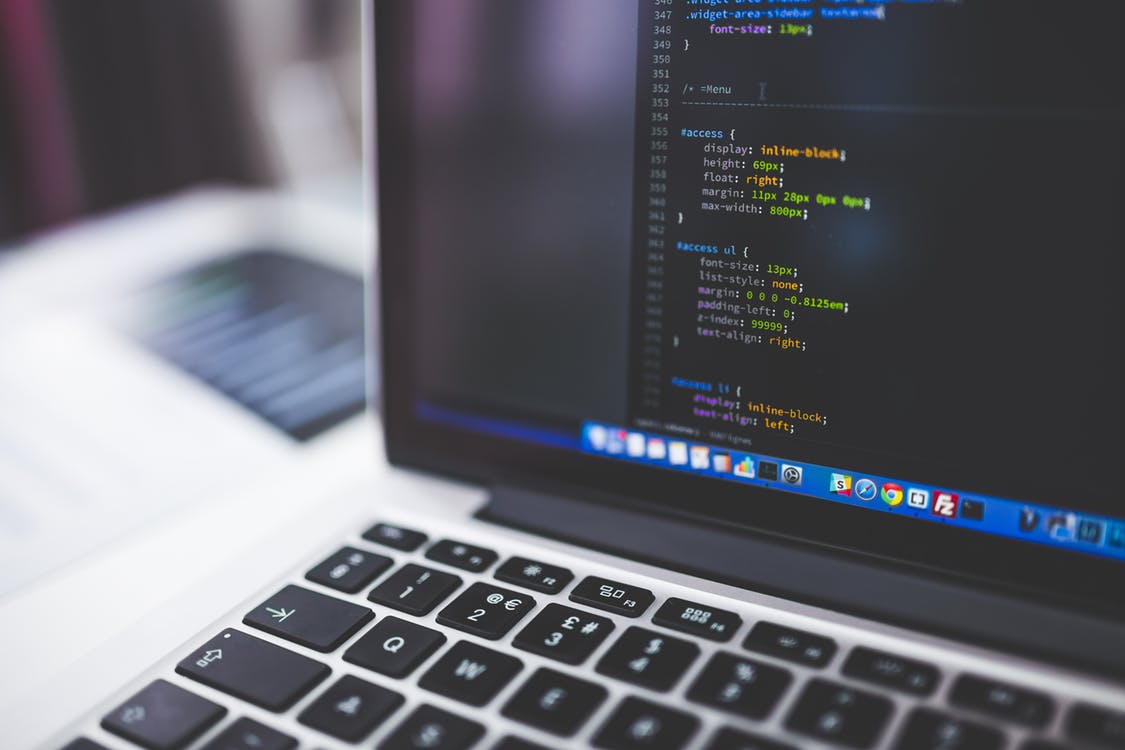
Vayamos a las características de CSS. Funciona con una serie de reglas que forman la sintaxis de las hojas de estilo. Cada regla tiene un selector y una declaración. La declaración va entre corchetes y es en una propiedad o atributo, y un valor separados por dos puntos. Por ejemplo h2 {color: red;}. En este caso h2 es el selector, color la propiedad, red el valor. El selector es el que manda qué elementos HTML estarán afectados por la propiedad en cuestión.
Ventajas del lenguaje CSS
Los beneficios de CSS son muchos, porque utilizar CSS ayuda en el día a día del programador o desarrollador. Otro de los puntos importantes a saber después de esclarecer qué es CSS, qué ventajas del lenguaje CSS nos pueden ser provechosas:
- Más fácil de usar: El CSS permite guardar y almacenar los estilos por separado del contenido de una web, sea lo grande que sea. Imagínate un sitio web de más de 10.000 páginas, ¿cómo podrías cambiar los estilos en todas las páginas? Sin los archivos de CSS sería mucho más engorroso. Los CSS aportan un mejor control en la presentación de un sitio web que los elementos de HTML, por ejemplo.
- Más accesibles: Los CSS permiten modificar el formato de una página web según sean las necesidades del usuario. Por ejemplo, personas con deficiencias visuales.
- Más optimizados: El ancho de banda necesario para cargar páginas web con CSS es mucho menor que el resto. La hoja de estilo se almacena en cache y no tiene que descargar la página web una y otra vez. Los CSS, además, reducen más del 50% el ancho de banda y los costes de almacenamiento del sitio. Por lo tanto, estas páginas se cargan mucho más rápido.
- Multidispositivo: las hojas de estilo permiten configurar la página para diferentes dispositivos, como son móviles, tables, lectores de voz…
¿Se te ocurren más ventajas de usar CSS? Si te interesan los CSS, te gustará este artículo sobre la Accesbilidad Web.