Dentro del mundo del desarrollo de aplicaciones web, existe un proceso que puede ahorrarnos muchos errores, cambios y horas de desarrollo en el futuro. Se trata de la acción de prototipar o diseñar un wireframe. Hoy te contamos en qué consiste prototipar y qué tipos hay.
Qué es prototipar
Prototipar es crear una representación, generalmente de una web o una aplicación. Se define su interfaz y sus funcionalidades principales para anticiparnos a cualquier cambio o error antes del proceso de diseño y maquetación. A día de hoy, es imprescindible que el sitio sea responsive y por tanto, debemos prototipar las versiones para PC, Tablet y Smartphone.
Encontramos el esquema de página, wireframe, prototipo, mockup, sketch, diagrama de flujo… Cada maestrillo tiene su librillo y prefiere unos frente a otros, en #lanuevaFP nos centramos en el sketch, wireframe y prototipo.
Qué tipos de prototipos hay
Utilizar un prototipo u otro, depende de la complejidad del proyecto, la fase en la que te encuentres y del tiempo del que dispongas.
Scketch
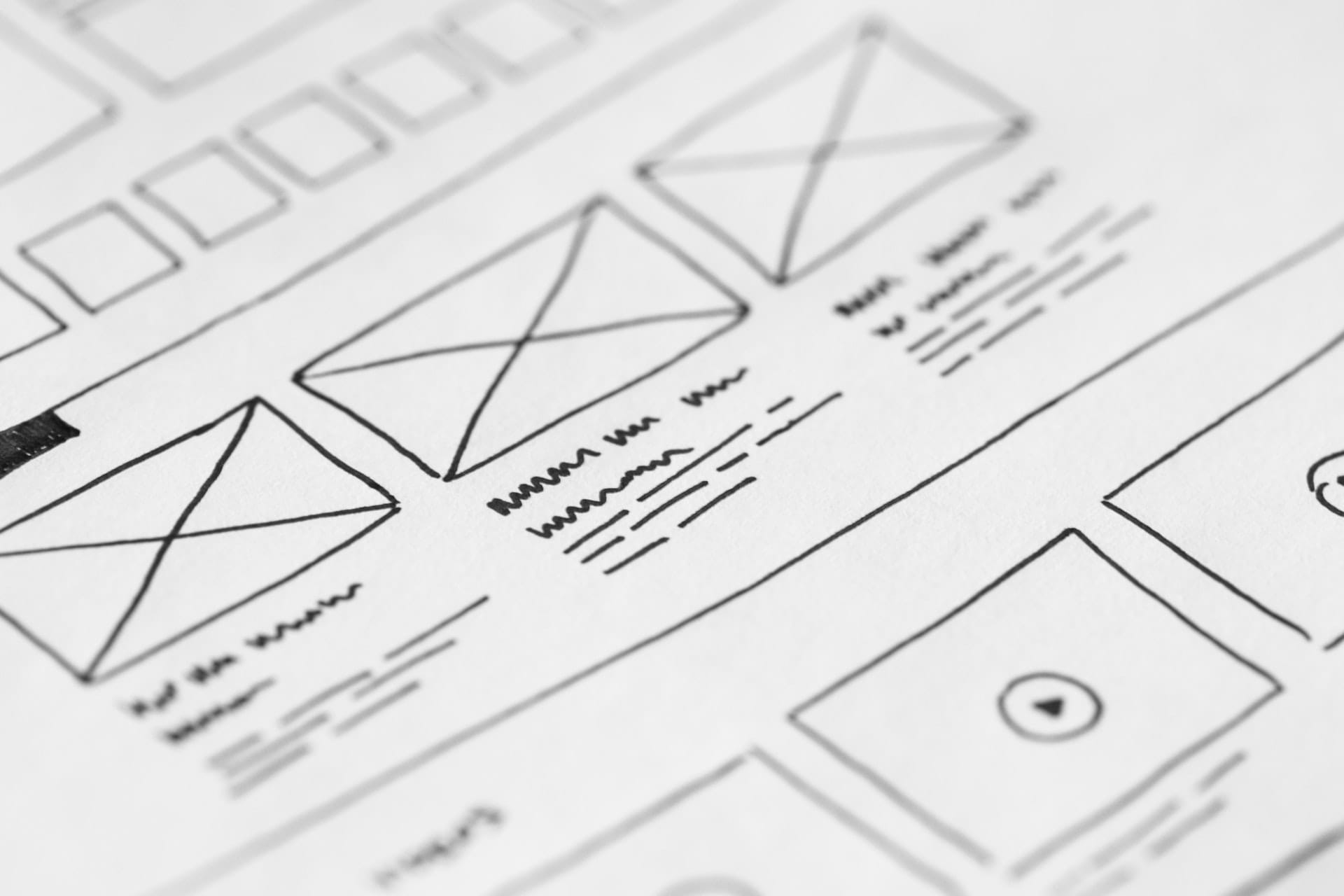
Al inicio de un proyecto puede haber una fase de indefinición total en la que hacer diseños muy esquemáticos en papel o sketching puede ser de gran ayuda. El cliente frente a un sketch se centra en la jerarquización de contenidos sin entrar en detalles menos importantes. No hablamos de imágenes, ni tipografías ni colores…
Wireframe
Una vez tengamos la estructura general y la jerarquización de contenidos, ya podemos diseñar un wireframe. Es una maqueta más fiel a lo que será el sitio o la aplicación en real. No es un diseño como tal, no tiene imágenes, tipografía ni colores, pero puede que tenga textos bastante definitivos e incluso puede contener las diferentes interacciones. De esta forma, podemos ver cómo será en realidad, pero sin tenerlo desarrollado. Así cuando el diseñador y desarrollador empiecen a trabajar ya tendrán todo validado y cerrado.
Prototipo
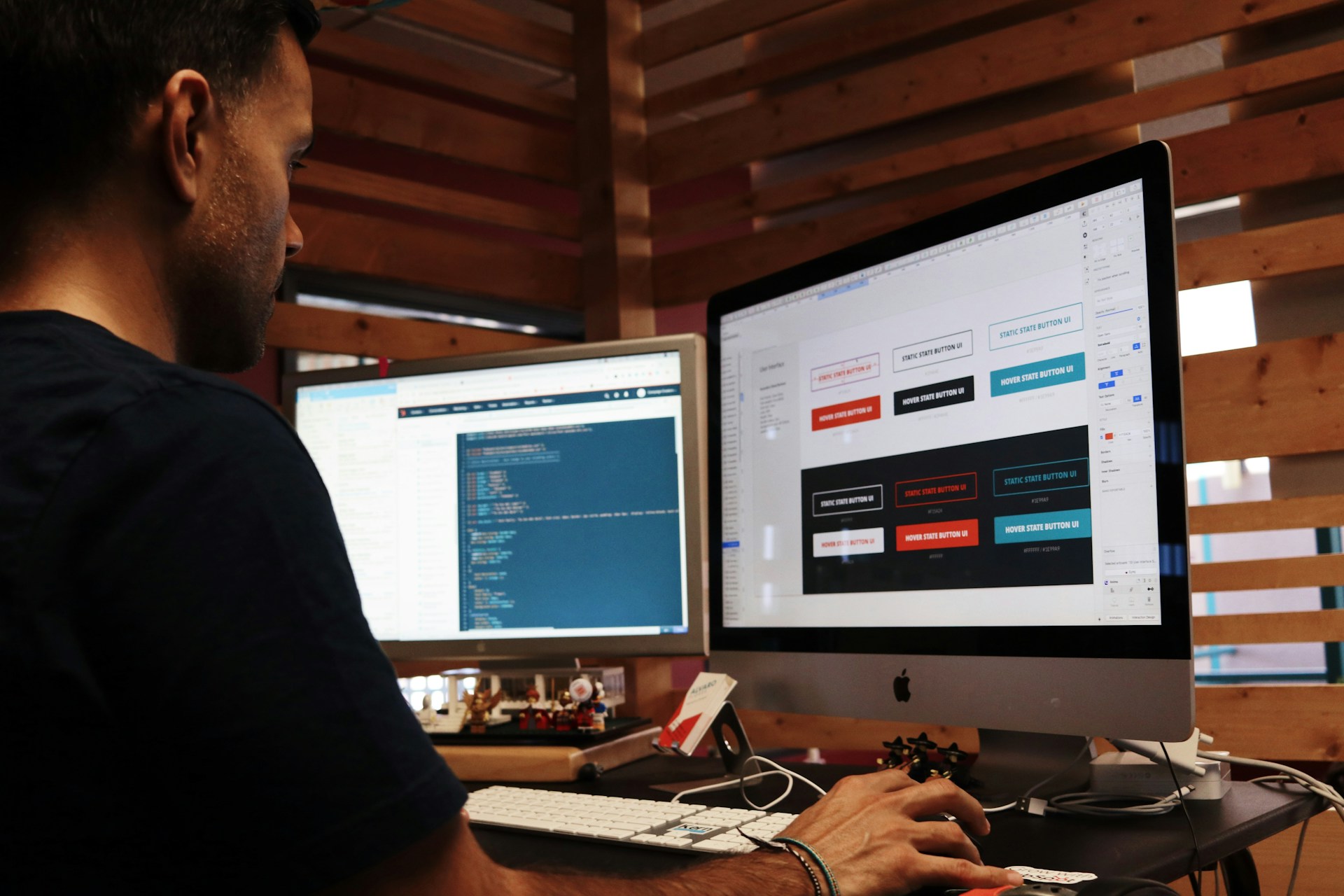
Si no disponemos de un wireframe navegable, es posible que necesitemos prototipar. Los prototipos son navegables y son muy útiles para probar la interacción. Por ejemplo, los estados hover de botones, validación de formularios, mensajes después de cualquier acción…El prototipo es una fase muy útil en desarrollo de sitios de gran complejidad, apps, videojuegos, etc.